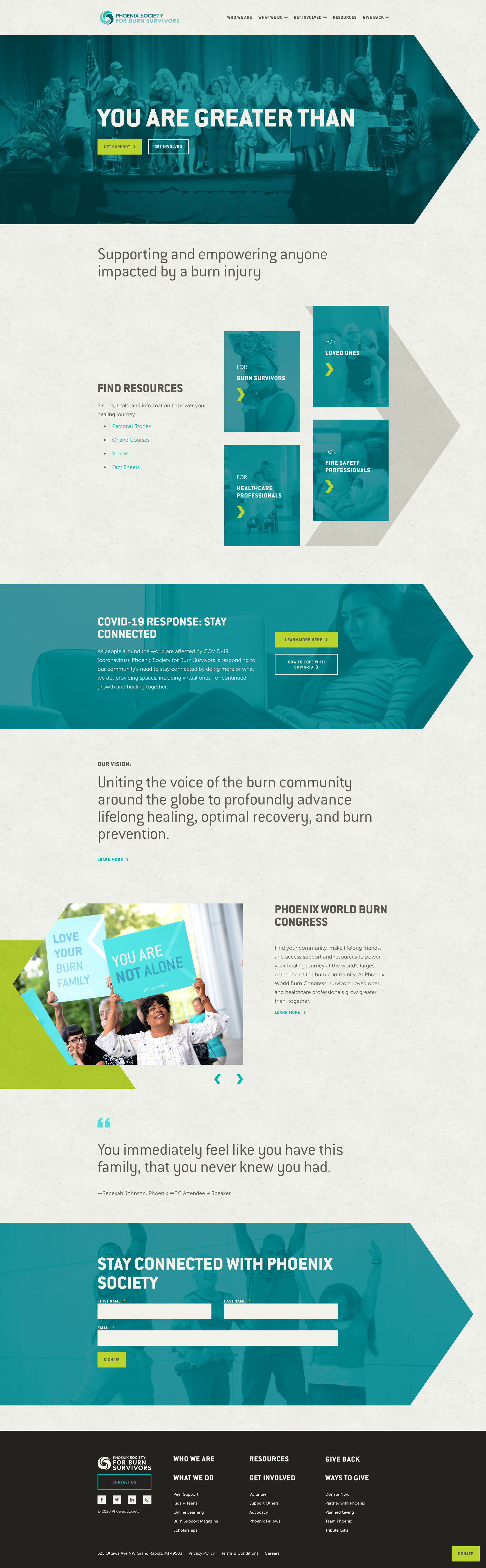
The new Phoenix Society website overflows with features and functionality.
TRBL is proud to have been given the chance to work alongside of the well-rounded and hardworking team at Phoenix. We successfully migrated the organization from its legacy website and CMS to a brand new, highly accessible web platform built with Contentful CMS and ReactJS. Through the new site, the organization has unlocked a new suite of tools that will further unite and empower the burn community as a whole.
Behind the scenes, TRBL actively consults with Phoenix in regards to its technical infrastructure and develops, manages and extends integrations between the various data systems that the organization relies on to serve its community such as Salesforce, Pardot, and Litmos.
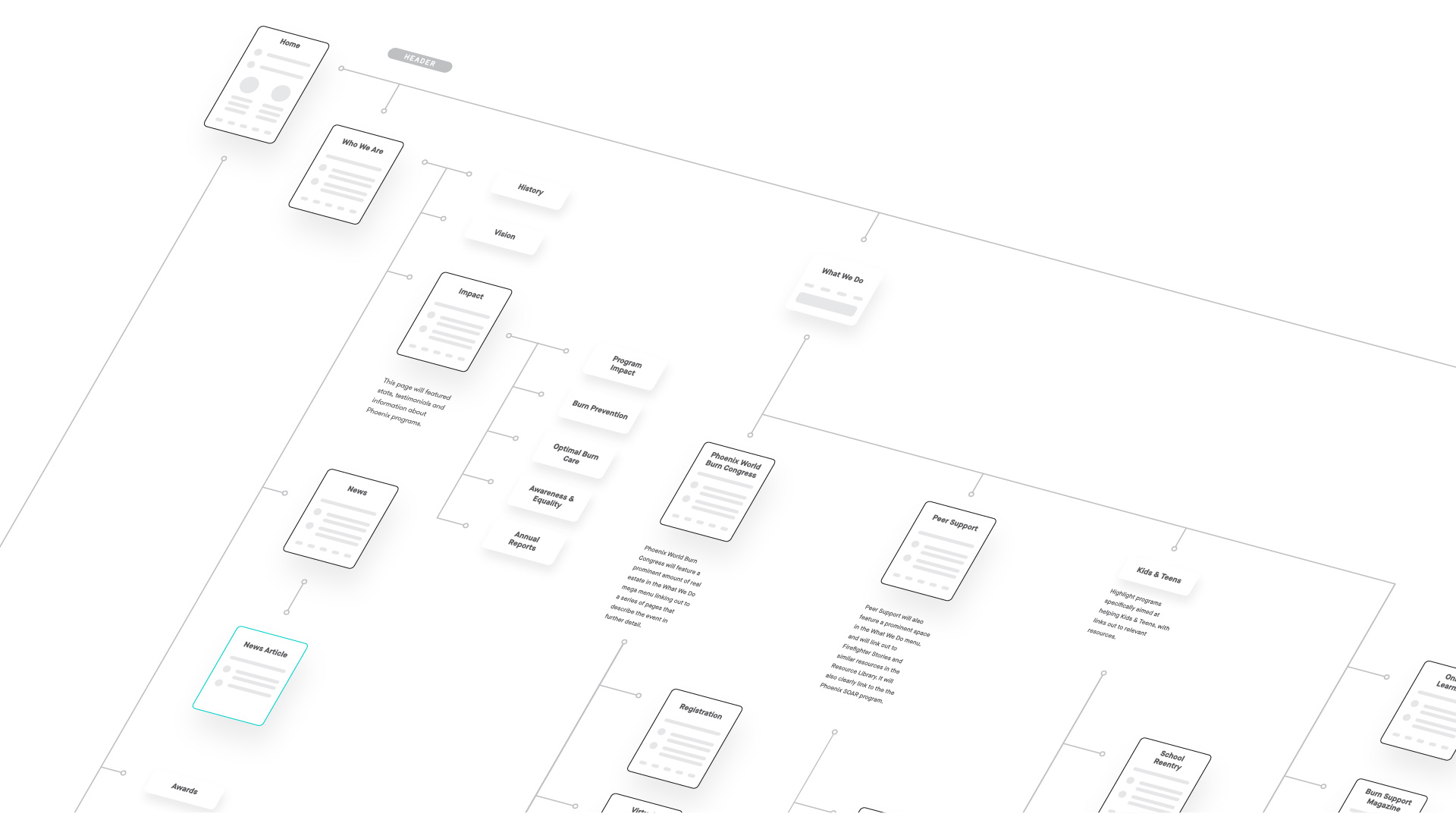
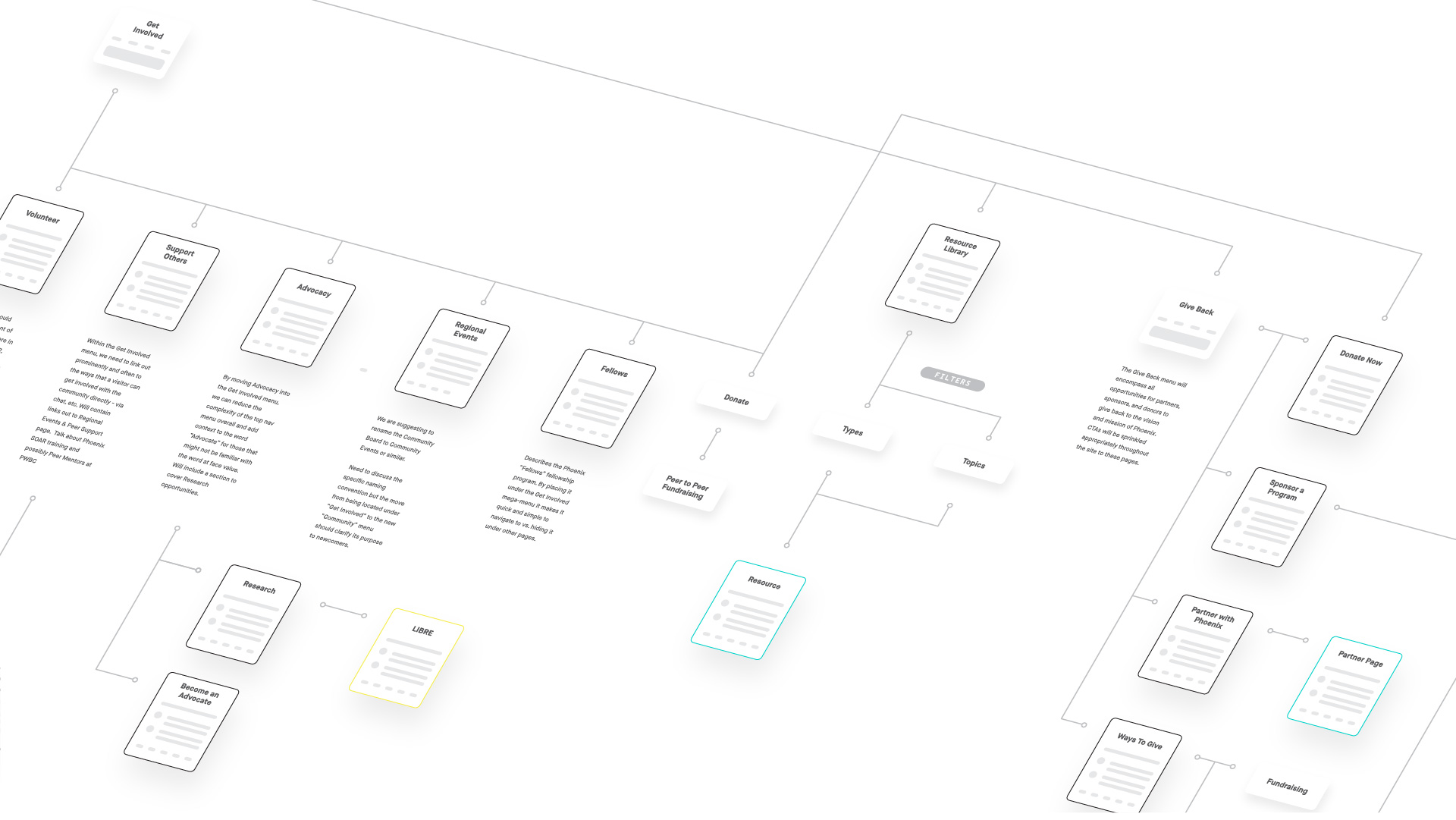
The new site's architecture was designed from the ground up.
Phoenix' old site had a ton of scattered content and duplicative menus that needed to be pruned, organized, and extended upon. Through extensive sitemapping, TRBL audited all existing content and rearchitected it in extreme detail.


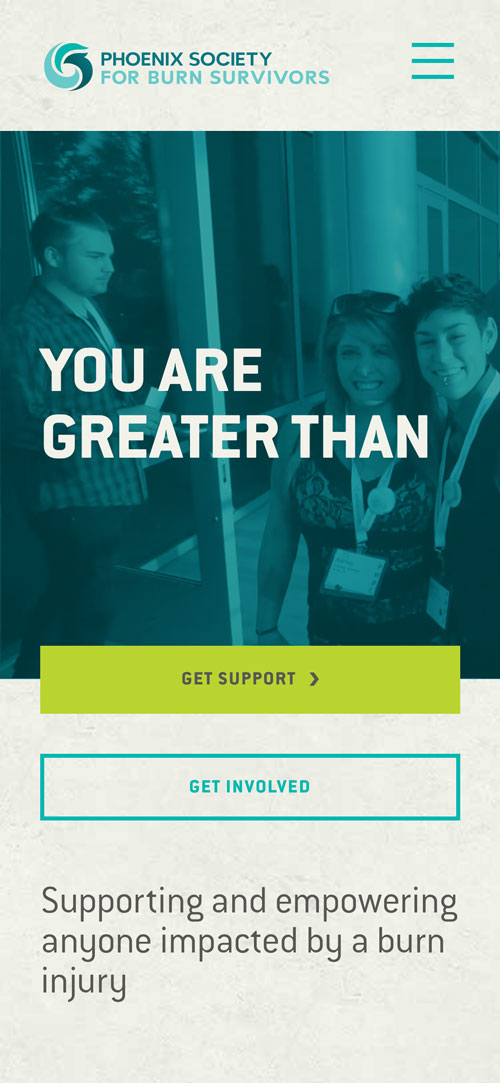
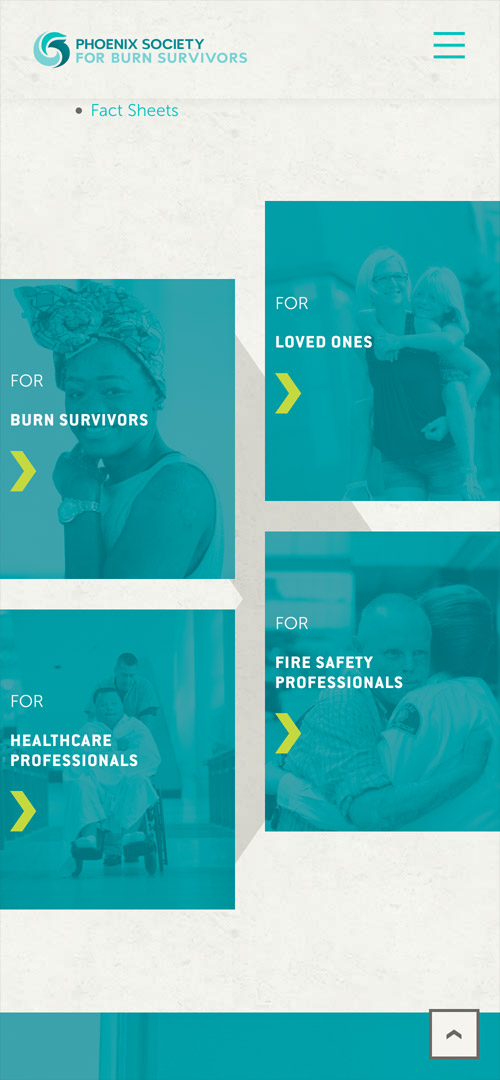
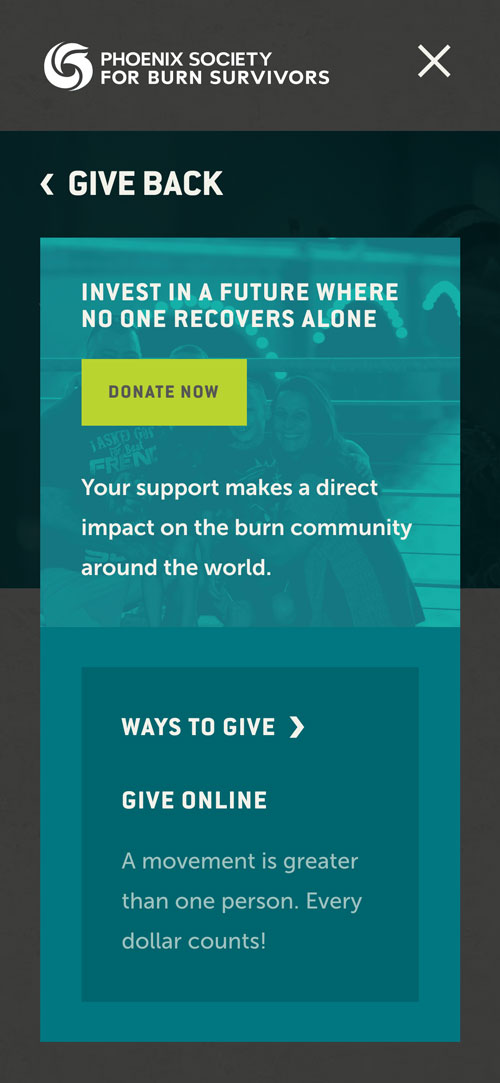
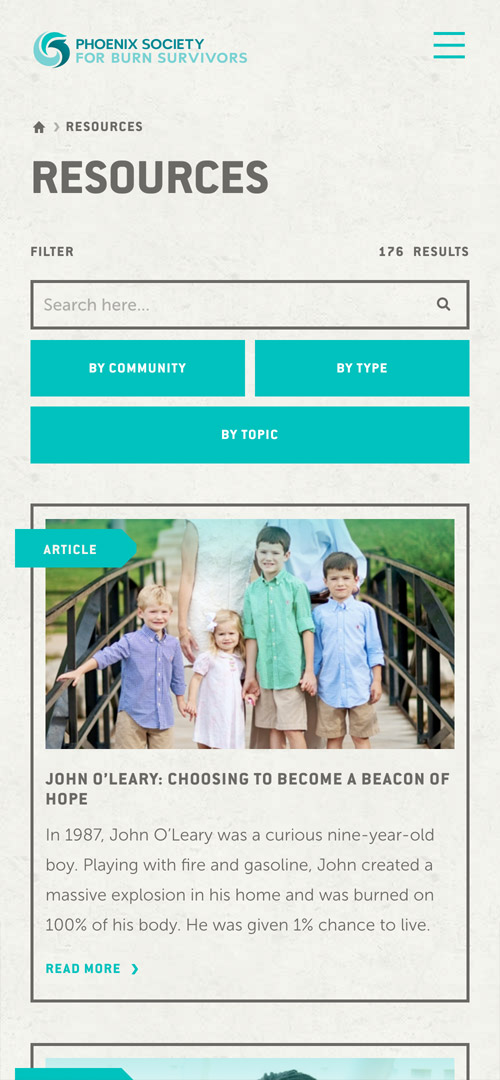
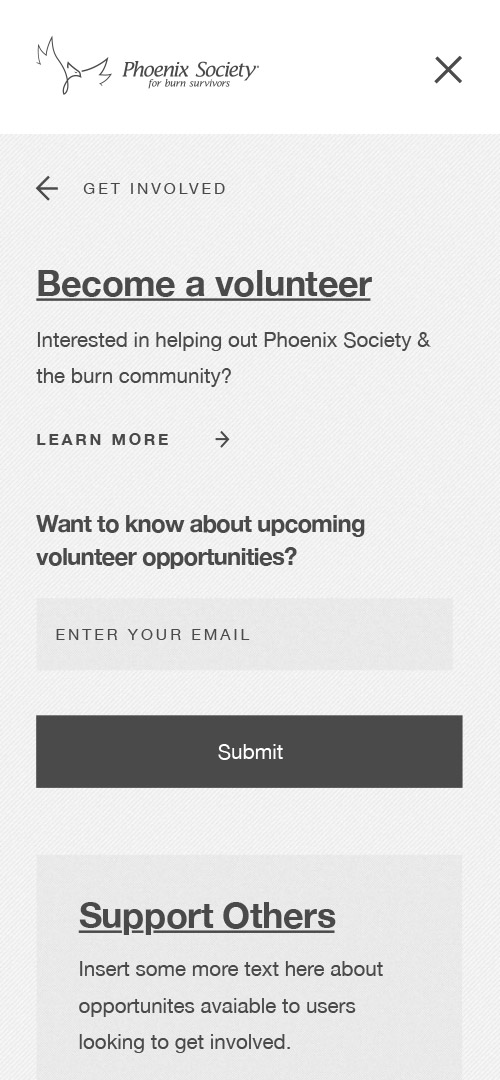
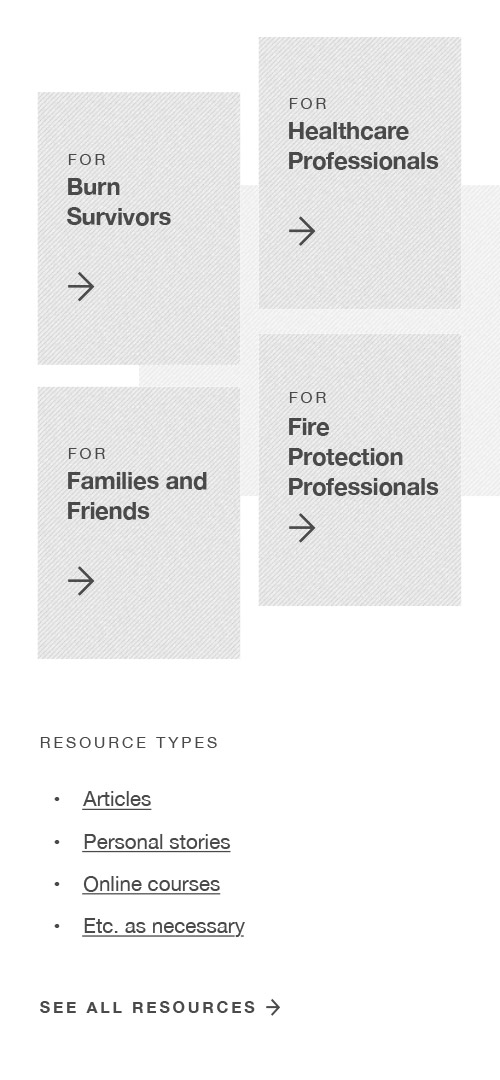
A mobile-first design—and we're not just saying that.
The existing site analytics demonstrated clearly that the majority of Phoenix' traffic came from mobile devices and it was clear that the trend would continue, so the entirety of the new site's user experiece was built primarily for mobile devices.
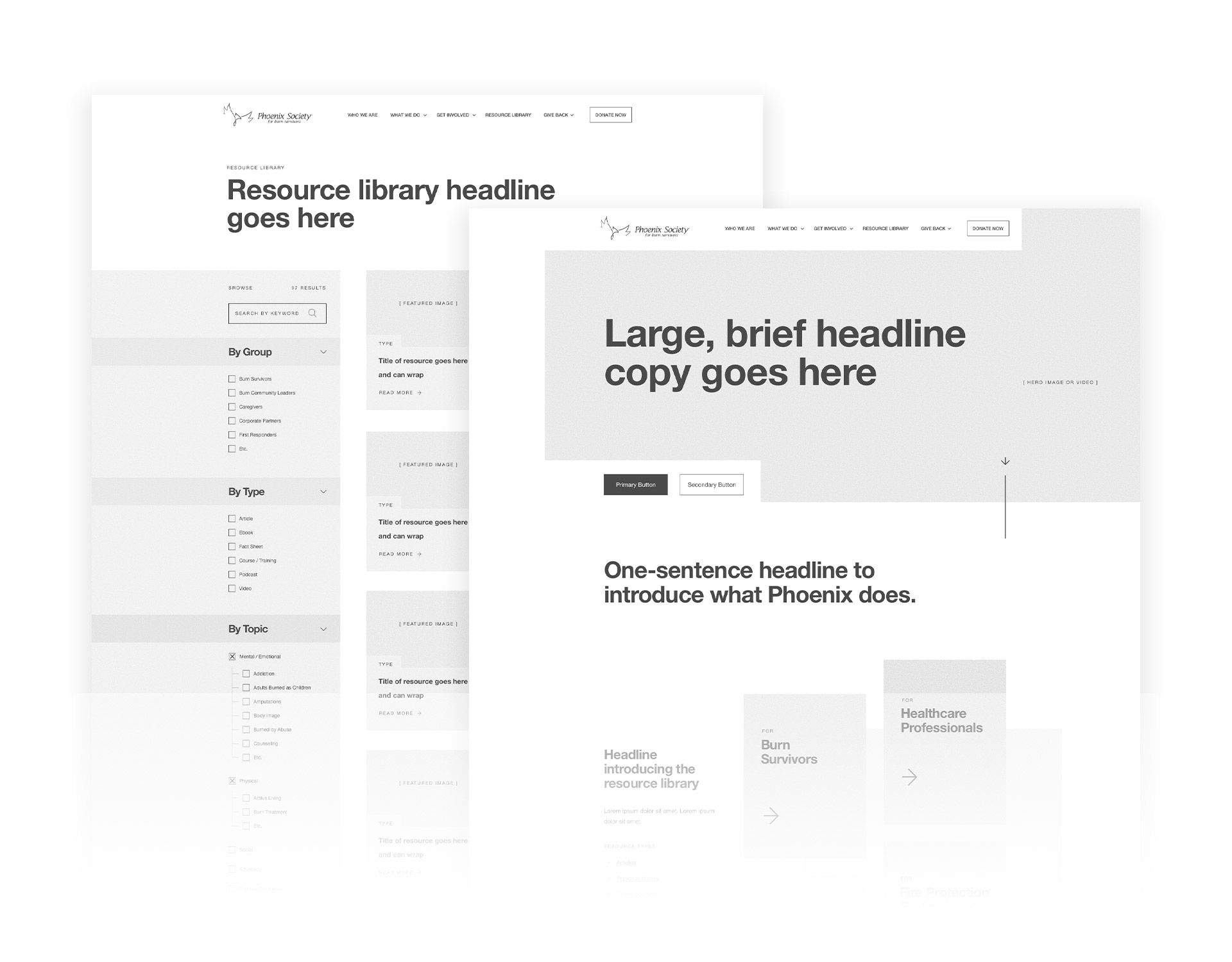
Using Sketch, we designed a fully interactive, clickable, navigable mobile prototype and then evolved it into a separate desktop prototype.



The majority of the digital design that TRBL produces is through sitemapping and wireframing.
We do this because we don't want to just paint pretty pictures. We don't want to get hung up on color and don't want to worry about things that will distract us or provide for a superficial outcome.
We want to focus on building a clear information architecture. We want to determine what layouts are necessary and determine what layout building components should be designed in order to create a powerful layout-building system that will fulfill the needs of the project and provide the client with the tools that they need out of a web platform that should last them a very long time.
Through separating concerns of aesthetic and functionality, we can fully concentrate on appyling color and brand in a following UI design phase. This approach allows us to break down a large assignment into small, concise chunks.