
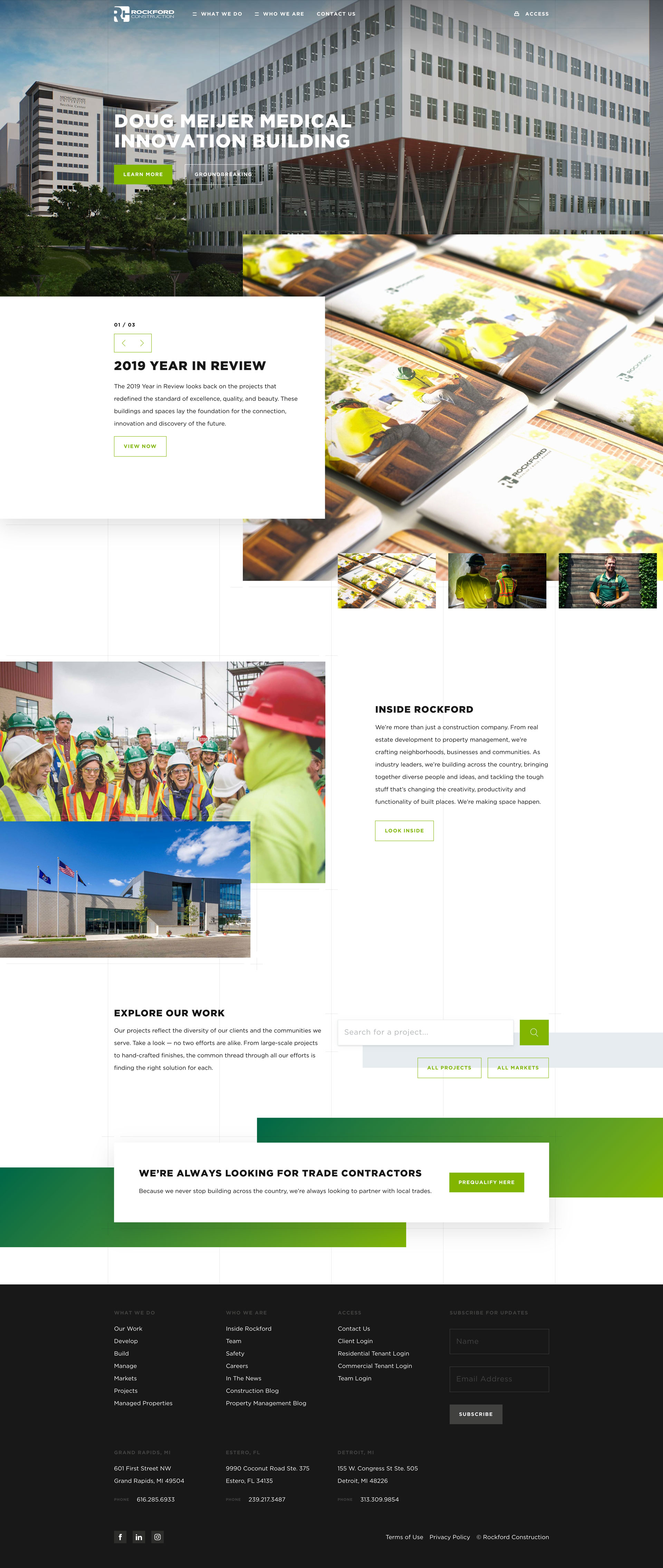
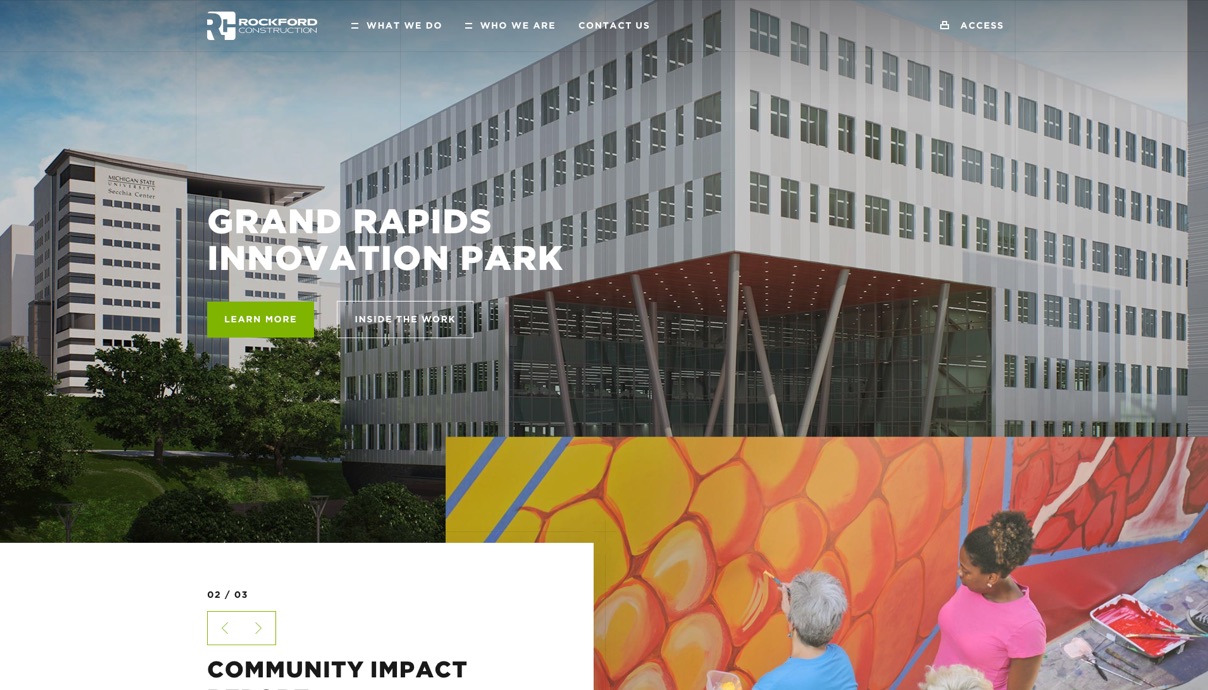
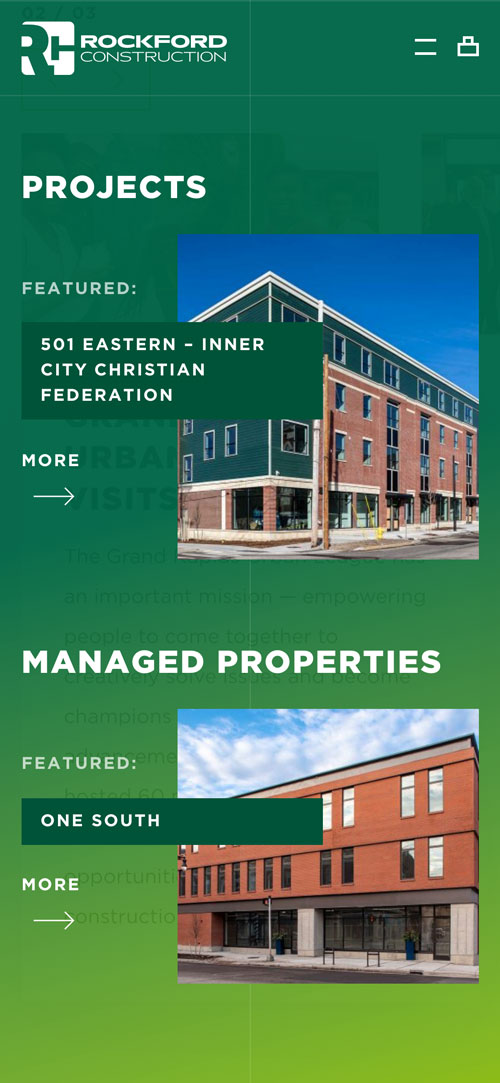
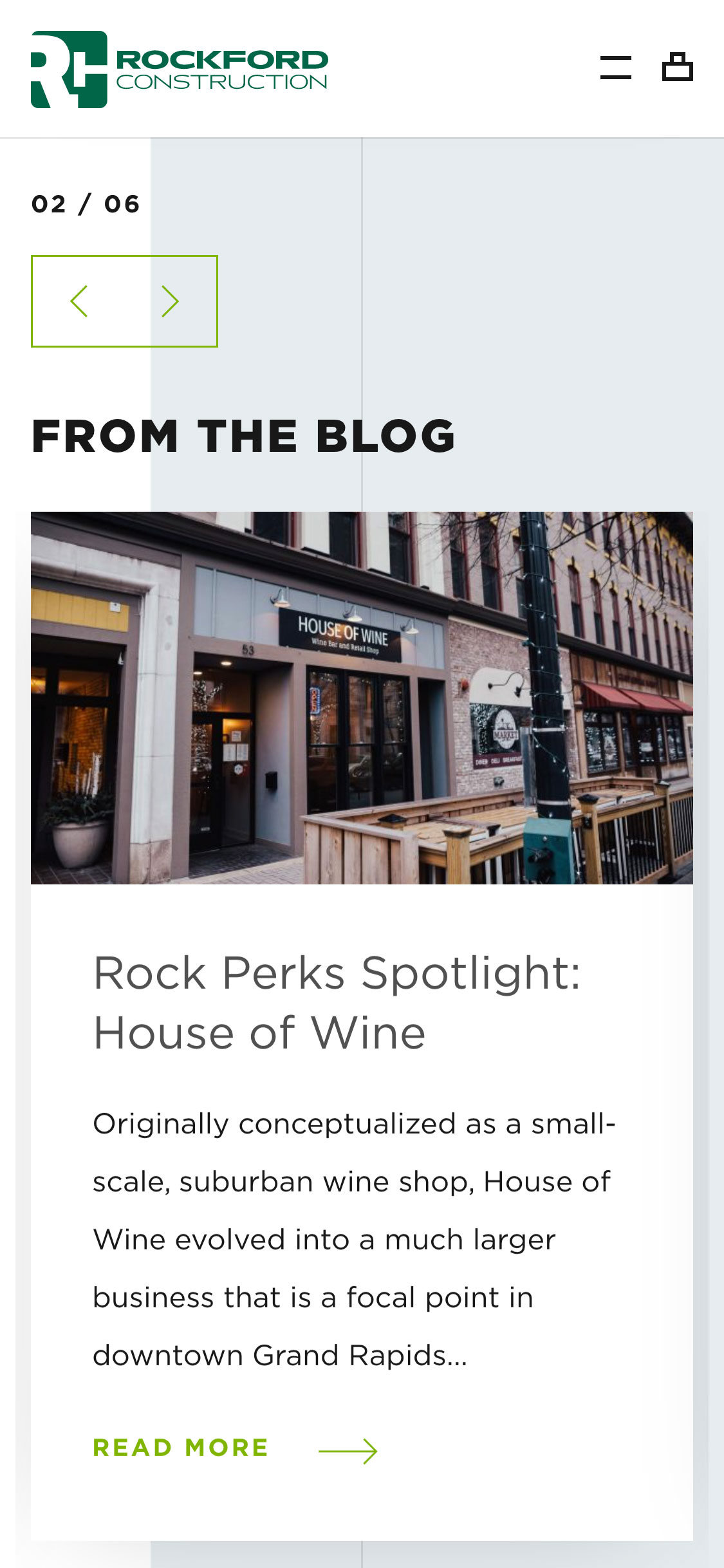
Rockford Construction's website was designed to allow effortless access to a massive amount of content.
Out of all the companies in West Michigan, few build up their communities and improve the quality of life of the region like Rockford. In large part, we attribute that to the talent of the leadership and employees of the firm. When we set out to redesign the Rockford website while working with the team at Keen, we faced a long list of challenges but we knew it'd be a passion project. The future site would need to hold a massive amount of content models and the audiences that make use of their website are widely varied.
To make matters more complicated, each of those aforementioned talented employees and stakeholders pushed for the interests of their department as the most important—common for a multidisciplinary company like Rockford. As is typical, our job was to take it all in.
Listen, navigate, absorb, interpret, refine—then design.
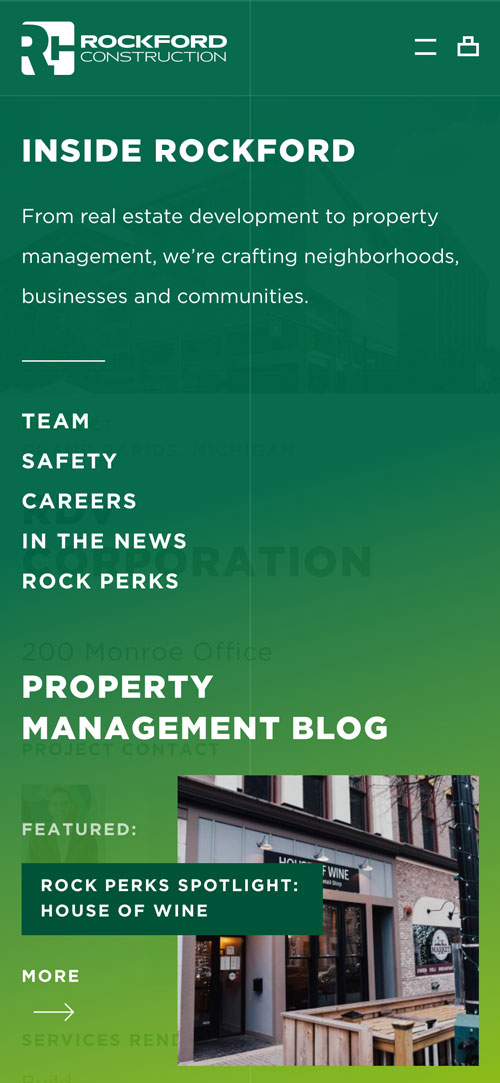
Over and over, we identified community and work as the core ideas that power Rockford, and just like that, we were off to a great start for the site's user experience. "Work" became an "Our Work" mega menu and "community" became an "Inside Rockford" mega menu.

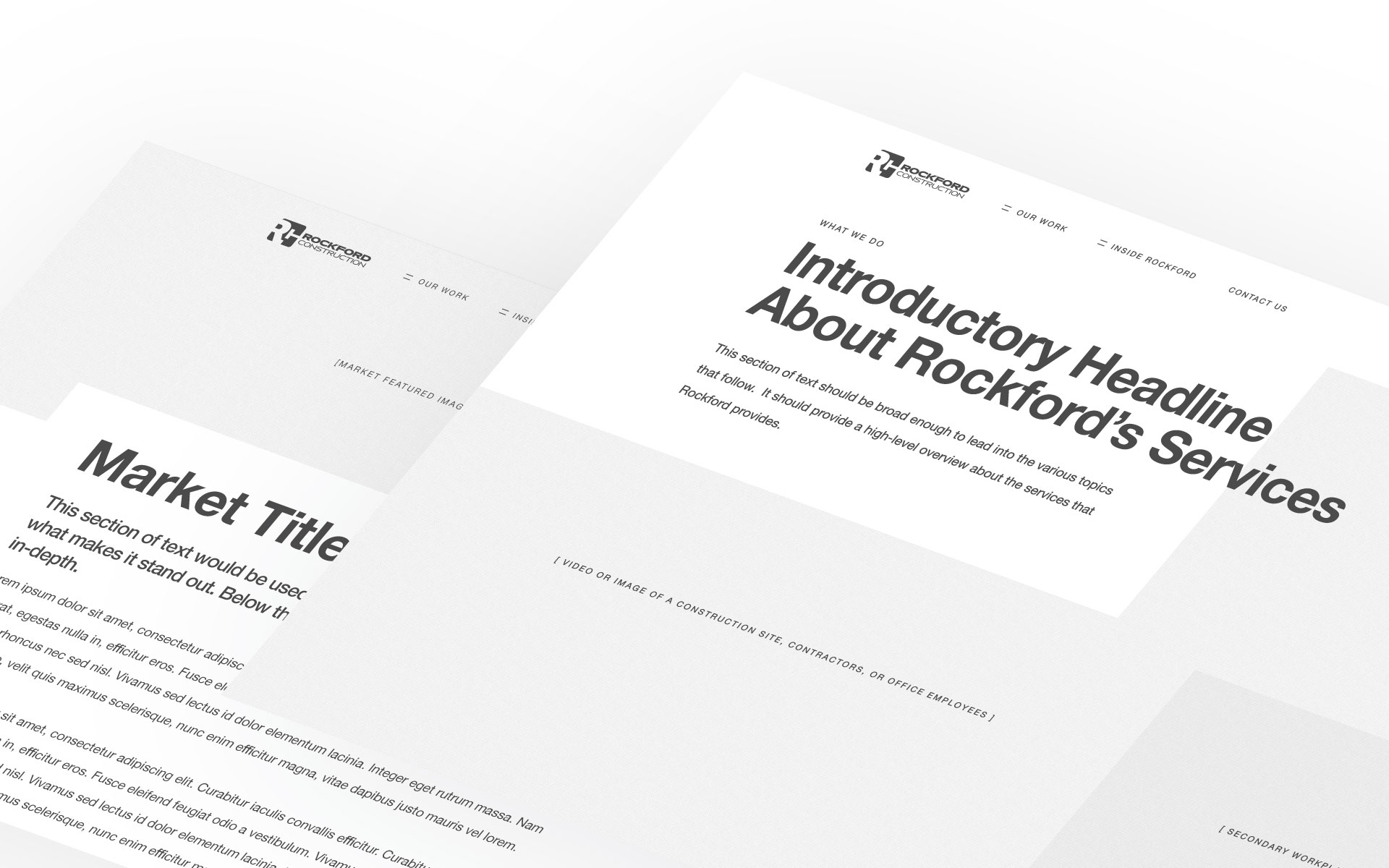
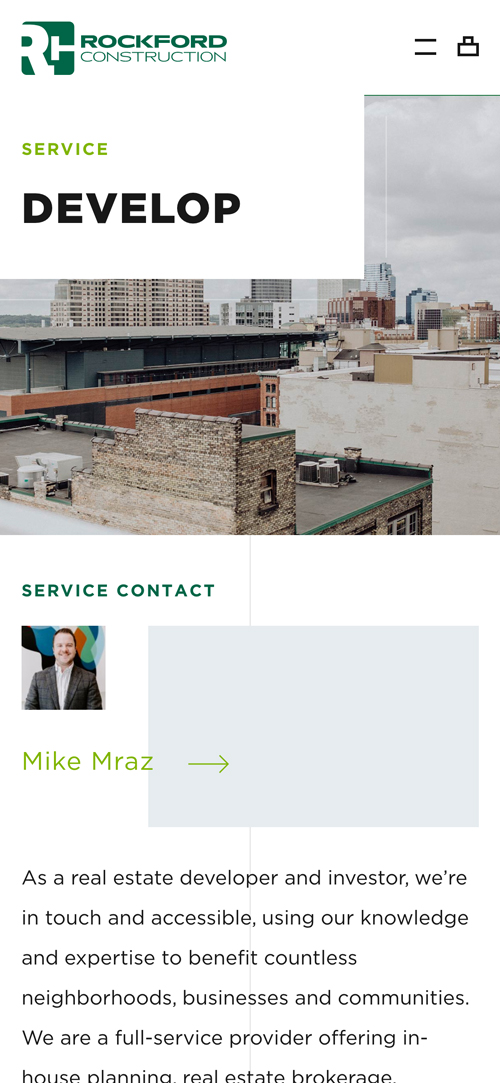
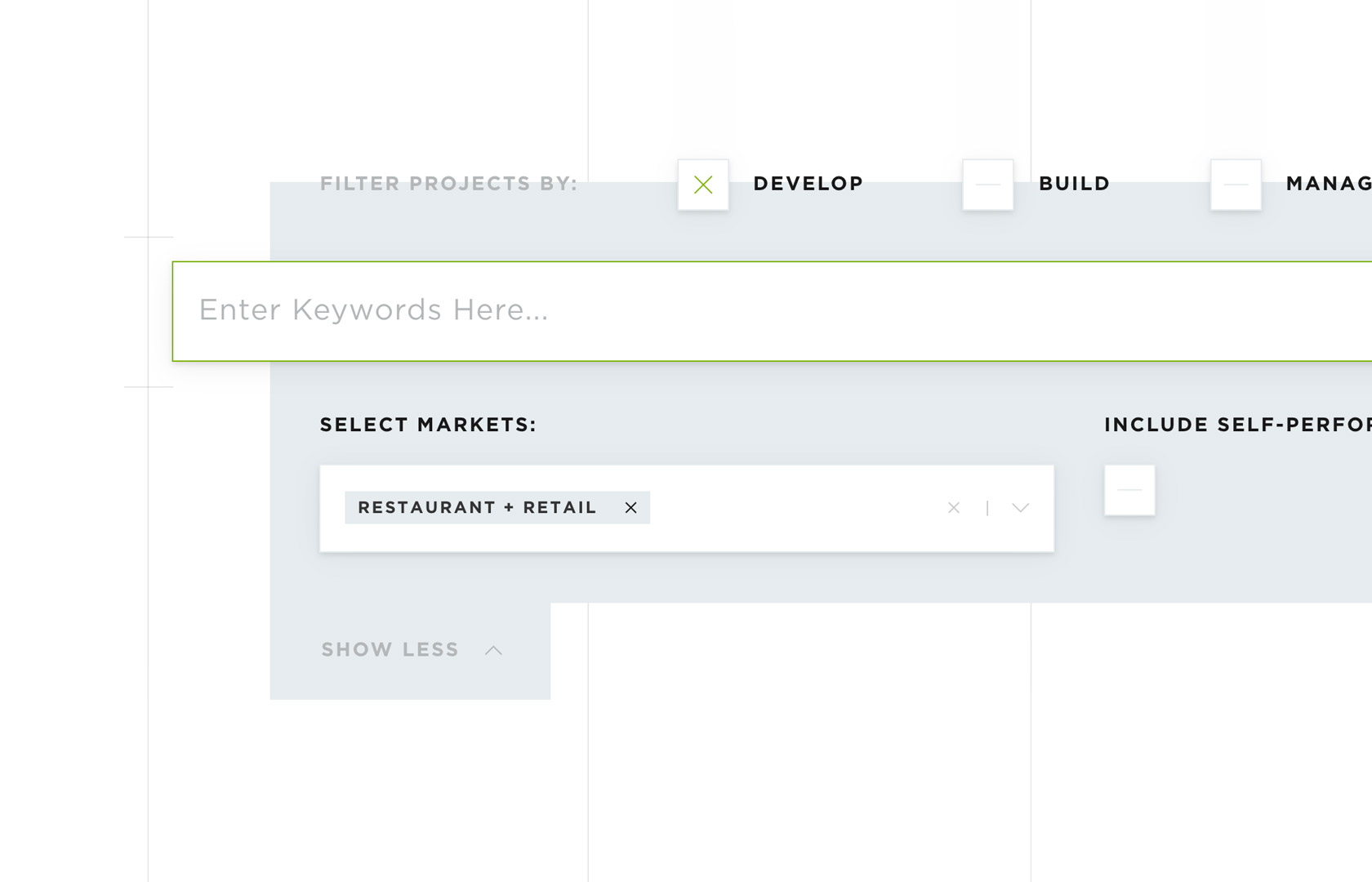
Intentionally branded and designed layout-building components grant Rockford full, deliberate control over the entirety of their site.
Every website we design is built with this very rewarding approach at its core, and we've gotten quite good at delivering it.
Instead of designing templates for each different type of content and only allowing editors to control content within specific editable areas, we build layout-building components and leave it up to the editor to craft any narrative they wish—drawing on the tools that we've intentionally designed and provided them with.





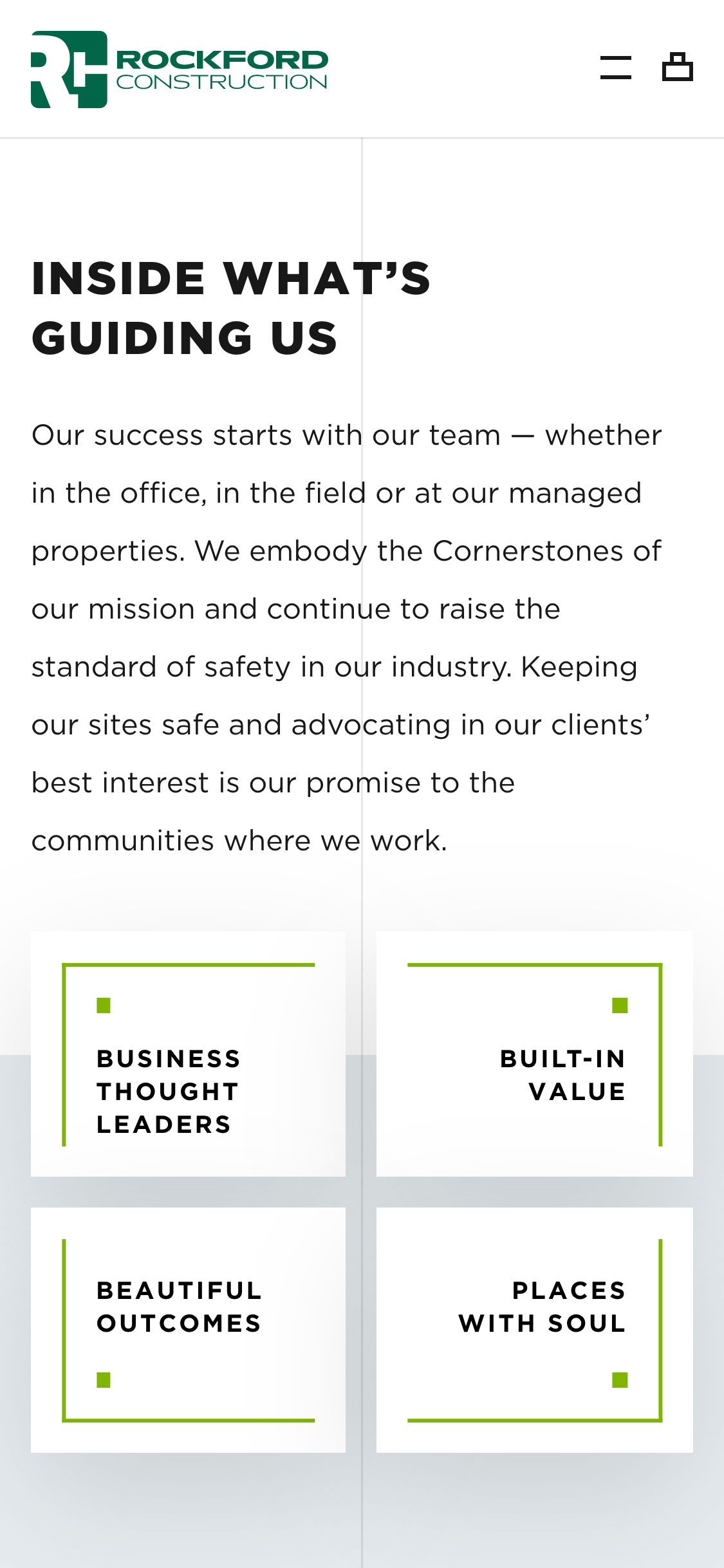
A stylish, unobtrusive blueprint design element was built into each layout-building component.
Fitting with pixel-perfect precision to the miscellaneous lines and shapes of the site's design, the design tactic subtly reinforces Rockford's precision and quality.


TRBL continues to support and maintain Rockford's online presence and the site is a shining example of what a strong company can do with the right web infrastructure.
Rockford continuously makes full use of the site's tools in a completely automated fashion—rarely needing to reach out for help or guidance from our development team, thanks to the intuitive CMS we have built and continue to evolve for them.